Updated: Jan 02, 2024 By: Dessign Team

Bootstrap is a powerful, open-source CSS framework that web developers use to create responsive, mobile-first websites and apps which provides basic syntax for template designs.
This blog post will cover the basics of this popular tool and explore its core functions, helping you understand how it can improve your web design projects. You might want to see some of the best Bootstrap website examples of how others are building fully responsive sites.
Whether you're a professional or just starting out, Bootstrap is a game-changer in the world of web and app development.
So, let's dive in and learn what it's all about and how it can make your life easier! and if Bootstrap is the right tool for your job.
What Is a Bootstrap?

Bootstrap is a popular open-source front-end framework used to design and develop fully responsive, mobile-first web pages and applications.
It is a combination of HTML, CSS, and JavaScript code that provides developers with pre-built UI components, such as buttons, forms, templates, and grids, to help them create modern and professional-looking websites quickly and easily.
Why is Bootstrap Important?
Bootstrap's popularity lies in its ease of use and flexibility.
It provides developers with a wide range of pre-built UI components, such as buttons, forms, and tables, that can be easily customized to fit the needs of their websites or applications.
This saves developers time and effort, allowing them to focus on the more complex aspects of their projects.
Bootstrap is also designed to be highly compatible with different web browsers, making it a reliable choice for developers who want to create websites that work seamlessly across multiple platforms and devices.
What are the Basic Functions of Bootstrap?

As a web developer, Bootstrap is probably one of the most important tools you should have in your toolkit. Bootstrap is a free and open-source front-end framework that allows developers to create responsive and mobile-first websites.
Here are some of the basic functions of Bootstrap that every developer should know:
1. Bootstrap Responsive Themes

One of the main features of Bootstrap is its responsiveness. With Bootstrap pre-design themes and UI apps, you can create websites that are optimized for different screen sizes, from desktops to mobile devices.
Bootstrap achieves this through its grid system, which we will discuss in the next section.
2. Grid System

The Bootstrap grid system is a responsive layout system that uses rows and columns to organize content on a webpage.
The grid system is based on a 12-column layout, which can be customized to meet your specific needs. The CSS-grid system allows you to create responsive designs that look great on any device.
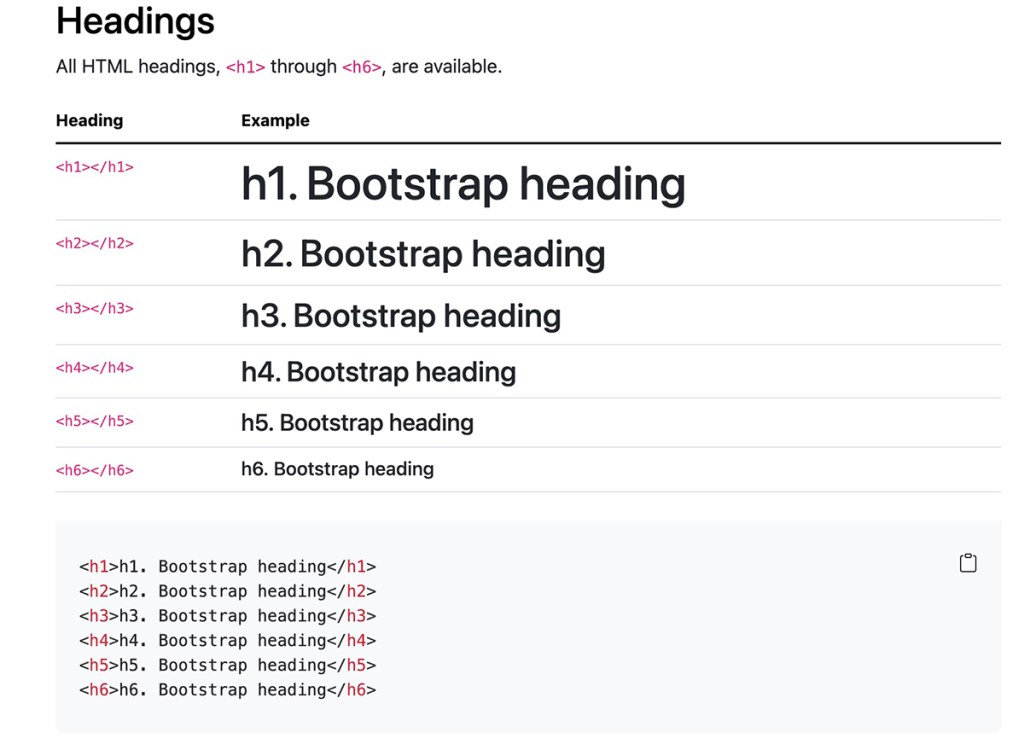
3. Typography

Bootstrap includes a set of typography styles that can be used to make your text look great. This includes a set of font sizes, styles, and colors that can be customized to meet your needs.
Bootstrap also includes support for Google Fonts, which allows you to choose from hundreds of different fonts for your website.
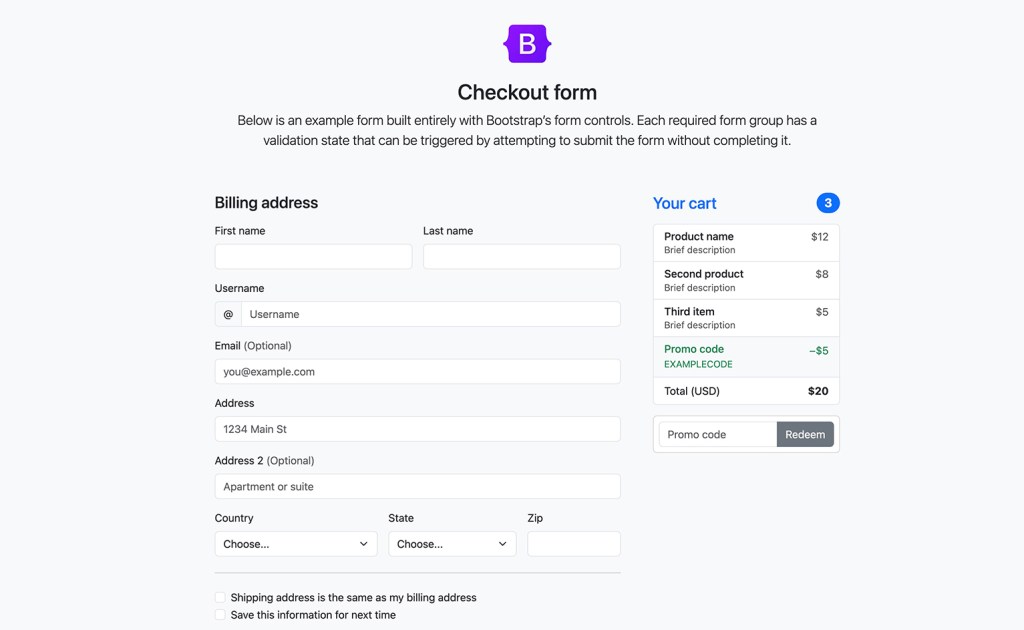
4. Forms

Bootstrap includes a set of styles for forms that can be used to create beautiful and responsive forms. This includes support for different form controls such as input fields, text areas, checkboxes, and radio buttons.
Bootstrap also includes support for form validation, which helps to ensure that user input is correct.
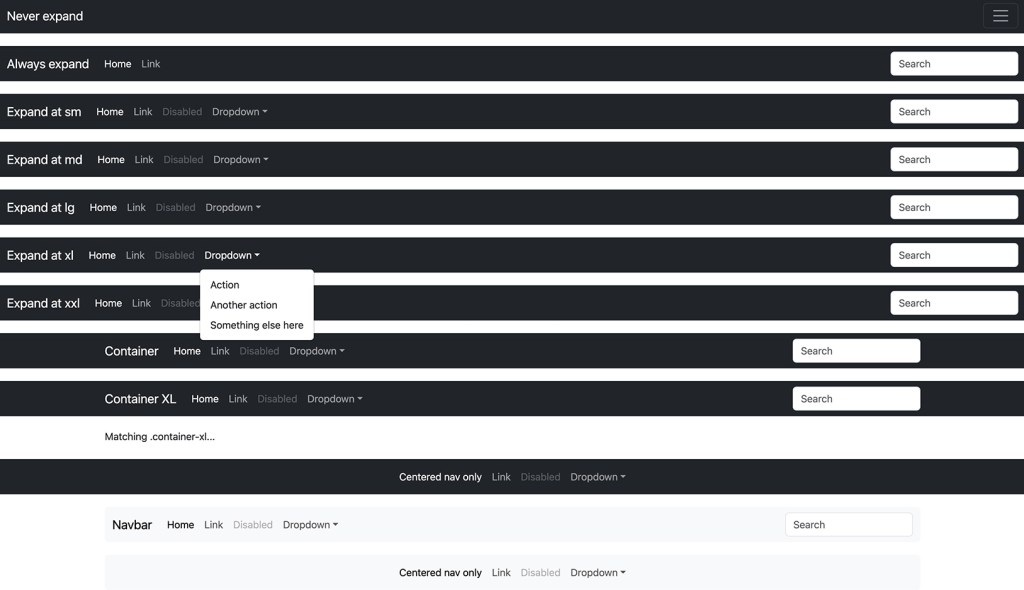
5. Navigation

Bootstrap includes a set of navigation styles that can be used to create responsive menus for your website. This includes support for different types of navigation, such as dropdown menus and navigation bars.
Bootstrap also includes support for responsive navigation, which allows your menu to adapt to different screen sizes.
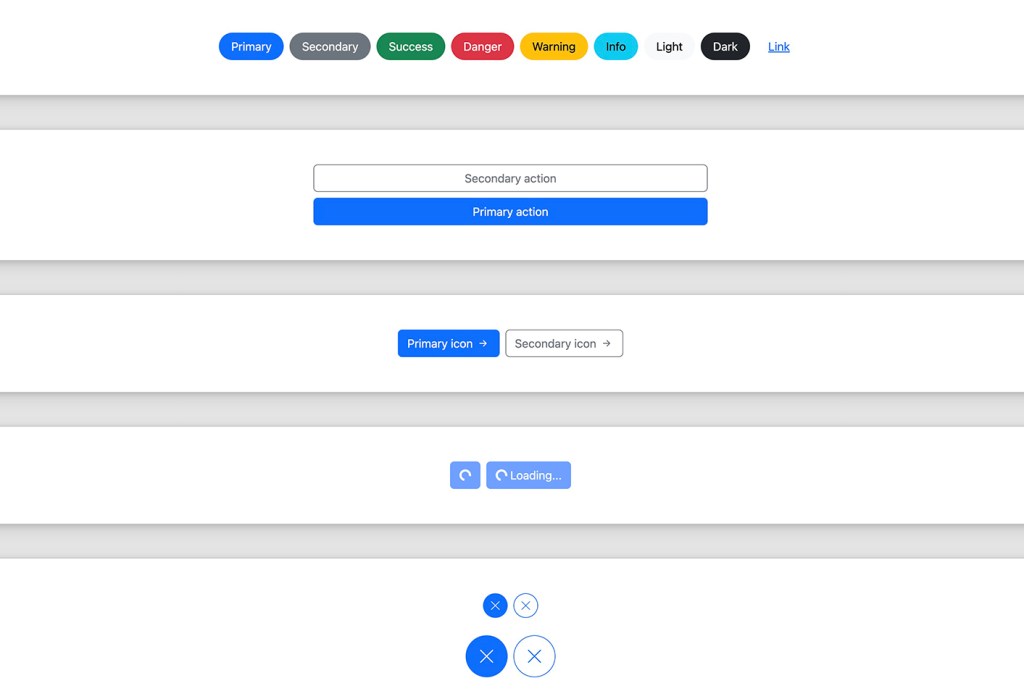
6. Buttons

Bootstrap includes a set of button styles that can be used to create beautiful and responsive buttons for your website. This includes support for different button styles such as primary, secondary, and success buttons.
Bootstrap also includes support for button groups and dropdown buttons.
Bootstrap has a base .btn class that sets up basic styles such as padding and content alignment. By default, .btn controls have a transparent border and background color and lack any explicit focus and hover styles.
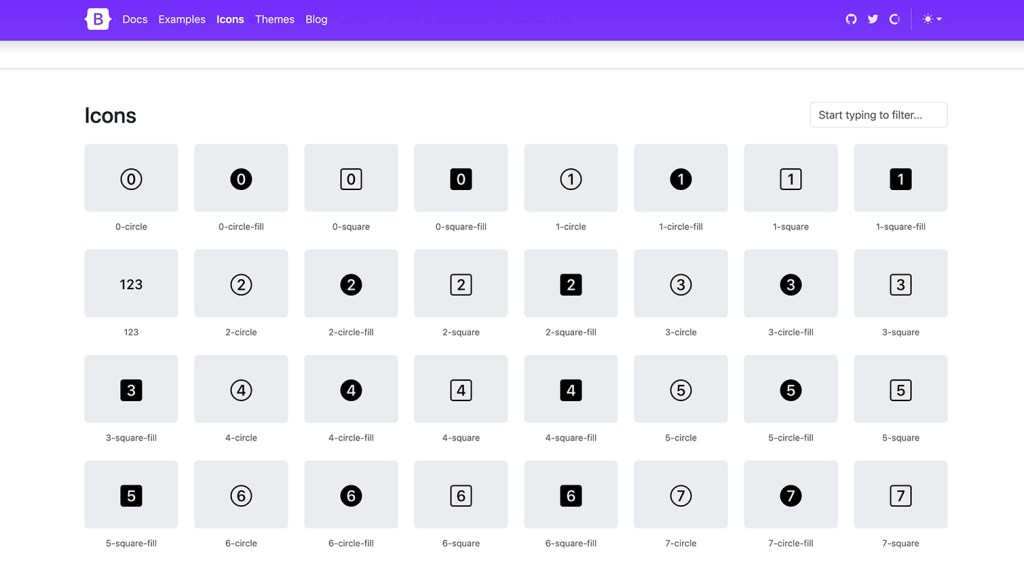
7. Icons

Bootstrap includes support for a variety of icons, including Font Awesome icons. These icons can be used to add visual interest to your website and make it easier for users to navigate your site. Bootstrap also includes support for icon fonts, which can be customized to meet your specific needs.
In conclusion, Bootstrap is an essential tool for any web developer. With its responsive design, grid system, typography, forms, navigation, buttons, and icons, Bootstrap allows you to create beautiful and functional websites with ease.
Whether you're a beginner or an experienced developer, Bootstrap is a tool that you should give it a try since it has a great community and many online tutorials.
Conclusion
In summary, Bootstrap is a powerful and widely-used framework for creating responsive, mobile-first web designs with ease. It offers a comprehensive set of pre-built components, such as grids, navigation bars, and buttons, that can be quickly implemented into any project.
These basic functions not only save time and effort but also ensure consistency and compatibility across various devices and browsers.
By utilizing Bootstrap, developers can focus more on creating engaging content and unique user experiences, rather than getting bogged down with complex CSS and JavaScript.
Additionally, the vast community support and regular updates make it a reliable choice for both beginners and experienced developers alike.
Embrace the power of Bootstrap and elevate your web design projects to new heights.